Generating URL Modal Pop-Ups within FilamentPHP Resource Pages

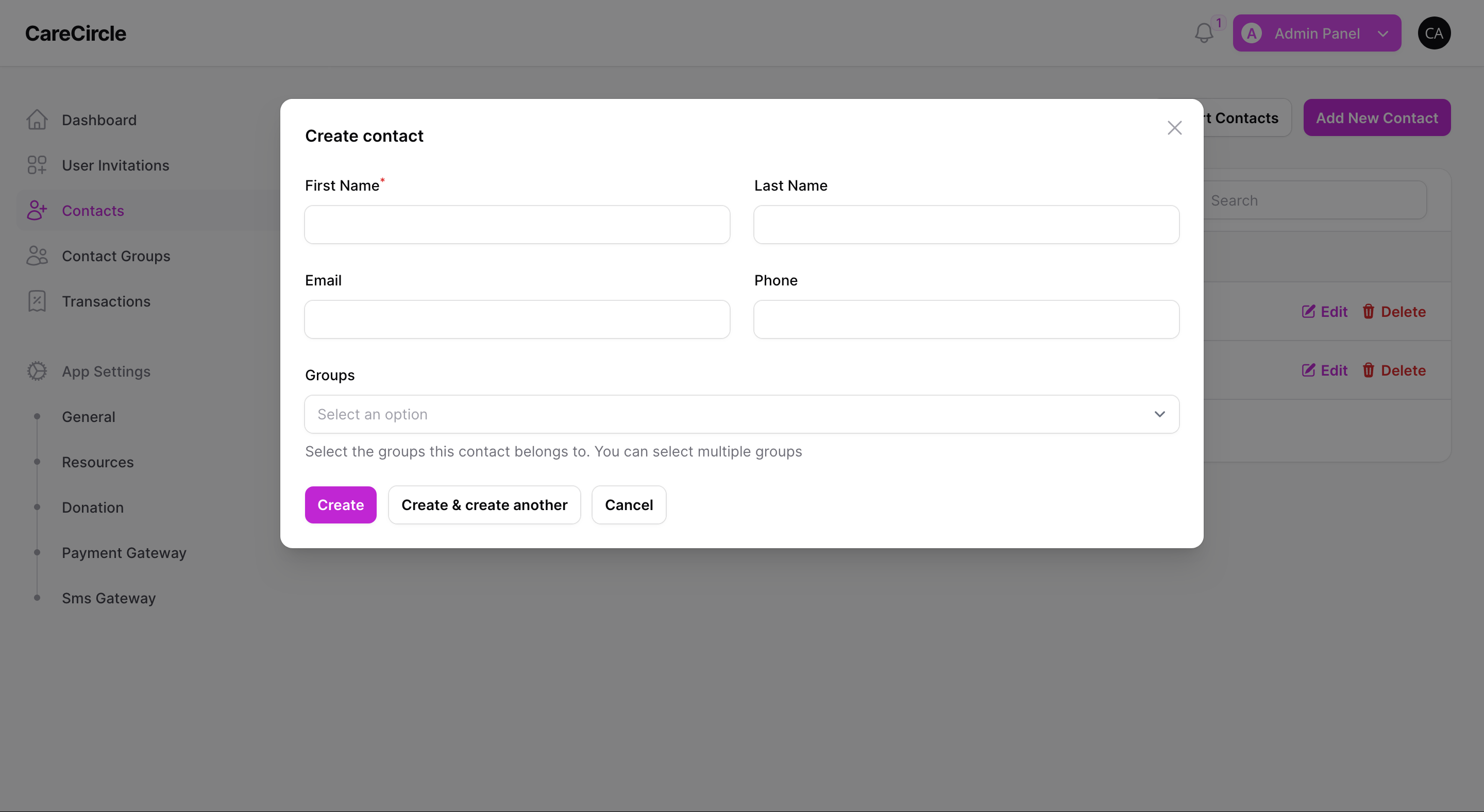
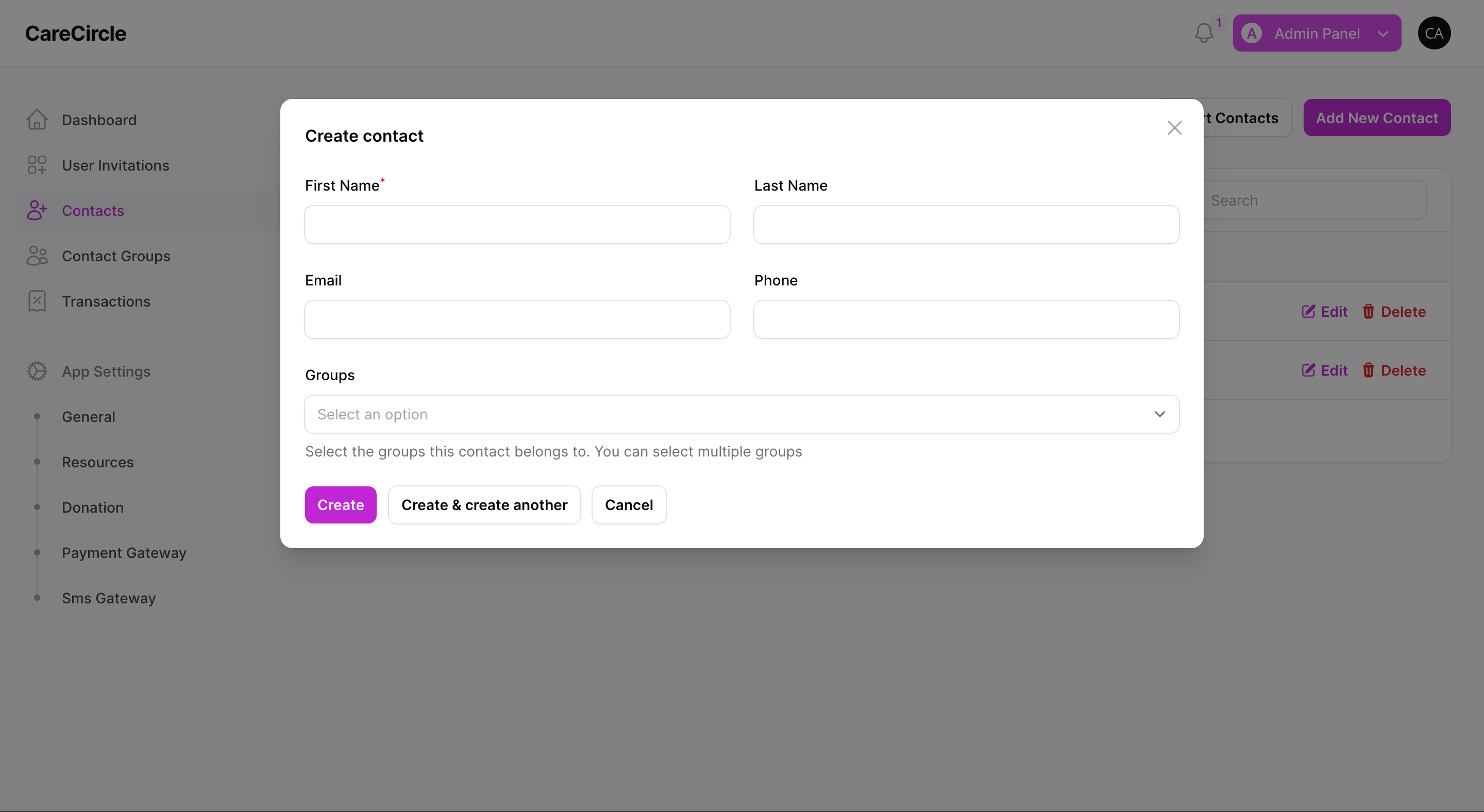
FilamentPHP is a rapidly growing, user-friendly admin panel package for Laravel that makes building complex admin interfaces a breeze. One of the features that can enhance the user experience in a FilamentPHP resource page is modal pop-ups. Modals are useful for displaying additional information, forms, or actions without navigating away from the current page. In this blog post, we will explore how to generate URL modal pop-ups within FilamentPHP resource pages.
Why Use Modal Pop-Ups?
Modal pop-ups can significantly improve the user interface by:
- Providing Contextual Information: Displaying additional information related to a resource without requiring the user to navigate to a different page.
- Streamlining User Actions: Allowing users to perform actions such as editing or deleting records within the same context, making the experience seamless.
- Enhancing User Engagement: Keeping the user on the same page can lead to better engagement and reduce the risk of losing the user's attention.
Enhancing user experience with modal pop-ups in FilamentPHP resource pages can significantly improve the interactivity of your Laravel application. In this guide, we will walk you through the process of generating URLs for modal actions within the resource's table, allowing you to pass tableAction and tableActionRecord as URL parameters.
Setting Up FilamentPHP
First, ensure you have FilamentPHP installed in your Laravel application. If not, install it via Composer:
composer require filament/filament
Creating a Resource
Next, create a resource in FilamentPHP. For instance, let's create a Product resource:
php artisan make:filament-resource Product
This command generates a resource class, complete with table and form configurations.
Defining Modal Actions
To generate URLs for modal actions in the resource's table, you need to define the actions in your resource's table configuration. Open the ProductResource.php file and locate the table method. Add a custom action:
use Filament\Tables\Actions\Action;
public static function table(Table $table): Table
{
return $table
->columns([
// Your columns here
])
->actions([
Action::make('advance')
->action(fn (Product $record) => $record->advance())
->modalContent(view('filament.pages.actions.advance'))
])
->filters([
// Your filters here
]);
}
$url = ProductResource::getUrl(parameters: [
'tableAction' => 'advance',
'tableActionRecord' => $this->record->id,
]);I hope this helps
Related Articles that May Be to Your Interest

Troubleshooting Laravel Livewire: Resolving the 'Unable to Find Component' Error
Learn how to troubleshoot the "Unable to find component" error in Laravel Livewire. Follow our step-by-step guide to quickly resolve this common issue and get back to developing with ease.

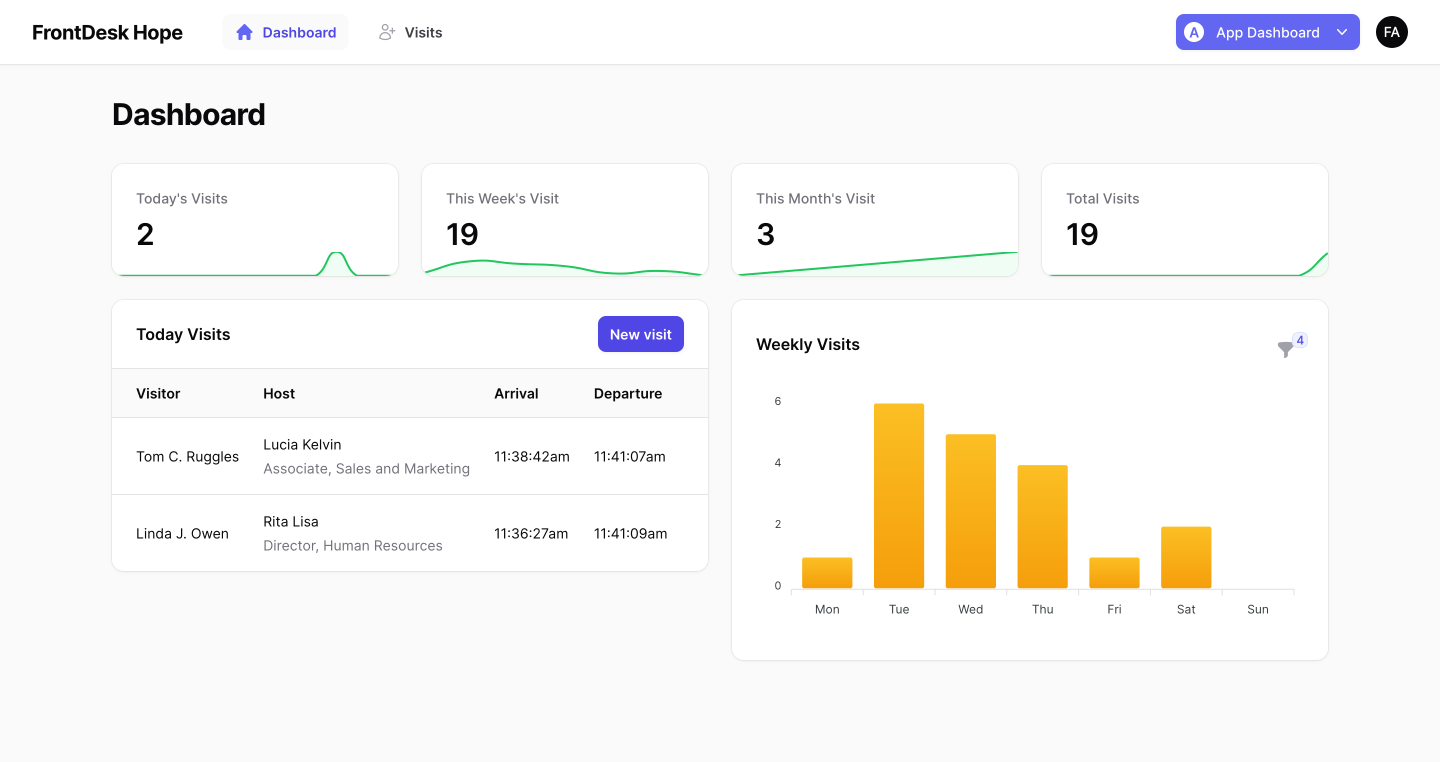
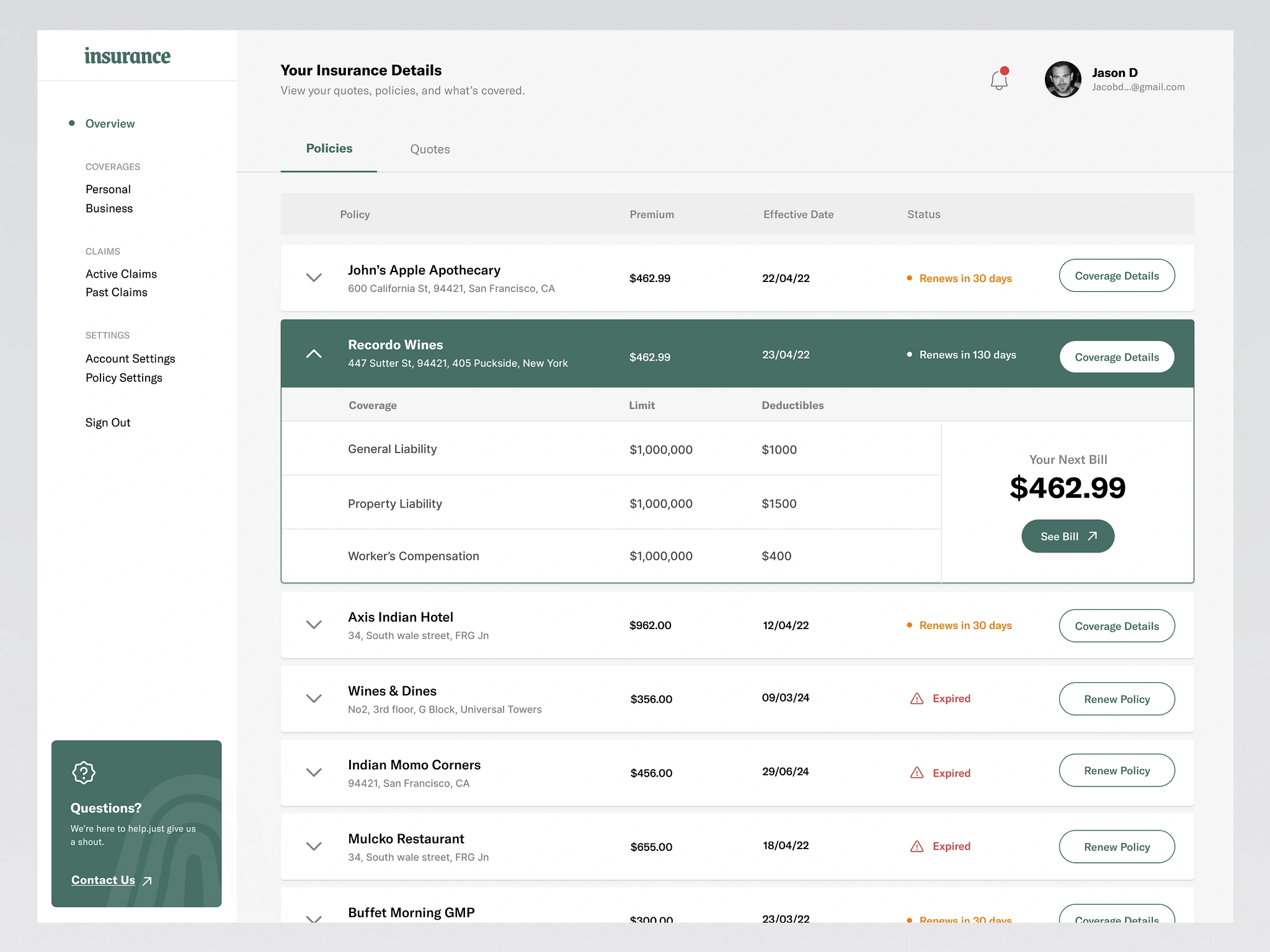
From Data Overload to Clarity: Why Your Business Needs a Custom Dashboard
Custom dashboards streamline decision-making with predictive analytics, interactive visuals, and smart alerts.

Boost Your Filament Apps with These Powerful AI Integration Plugins
Discover the best AI plugins for Filament to supercharge your Laravel projects with text, image, audio generation, and intelligent assistants.